
Stack Overwhelm
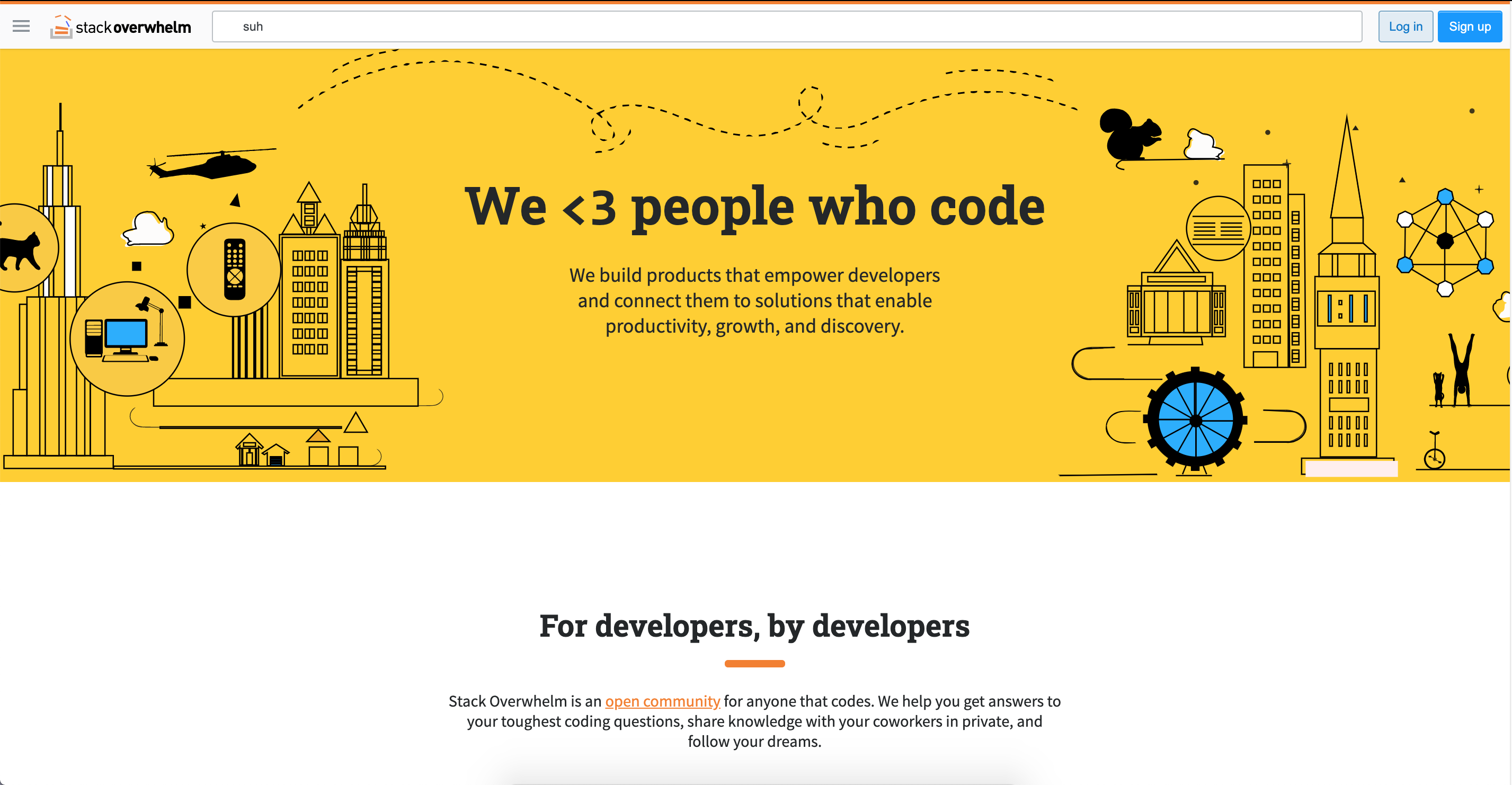
A Stack Overflow-inspired forum website created using React-Redux, Ruby on Rails, and PostgreSQL.
- Created a simple, elegant UI through independently produced assets and JavaScript sliders as well as rich text editing through React Quill.
- Designed and produced custom assets for the site, including a banner, logo, favicon, and buttons.
- Leveraged Rails polymorphic associations for votes on questions and answers to practice DRY coding patterns.
- Github